Membuat Header Full Gambar Dan Berlink
Beberapa waktu yang lalu saya pernah melihat blog orang lain yang headernya itu disertai gambar/thumbnails , yaitu header yang full gambar dan disertai link diheader yang bergambar itu,dan ada gambar 9(icon) yang dapat kita klik dan nyambung ke URL lain...dan akhirnya saya mencari cara bagaimana cara membuatnya, akhirnya...saya menemukannya juga.
 |
| contoh untuk header full gambar & berlink |
Memang biasanya header full gambar dengan berbagai pernak-pernik menu link ke tempat lain, semisal facebook, twitter, lalu halaman about me dan sebagainya ini lebih banyak dipakai oleh remaja. Nggak tahu apakah itu ikut-ikutan atau memang itulah yang disukai kalangan remaja. Silahkan kalau mau dicoba, semoga sukses
Alat Dan Bahan :
Photoshop, Dreamwaver, dan akun image hosting (kayak Photobucket, tinypic, dll *pilih satu aja*)

Selanjutnya, cari aja di Google aksen atau hiasan yang pengen kamu pake. Disini saya nyontohin ditambah gambar spongebob. kamu cari dah yang menurut kamu bagus. Disini juga pake feel dan kreativitas. Terkadang hal simpel keliatan bagus dan menarik, tapi malah bisa jadi hal yang keliatan , WOW jadi biasa aja karena kita gak kreatif.
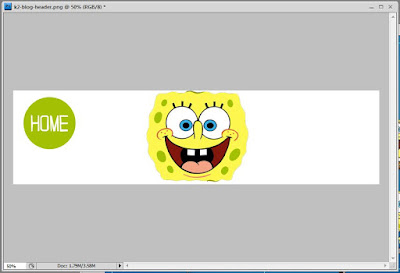
Nah, berikutnya ini tampilan Photoshop. Buka Gambar header sama spongebob tadi.
Terus, si gambar header saya tutup dengan kotak warna putih. Di Photoshop ada toolsnya dengan Rectangular Tool. kamu bisa ngasi warna apa aja, sesuai selera aja, kalo mau kuning yo sok mangga pake warna kuning. Ijo boleh, merah boleh, asal jangan terkesan norak dan nyakitin mata pembaca. Muehehehe. Namanya user-interface itu butuh yang namanya white-space *sok-sokan ngomongin user interface design #eaaa*
Seleksi gambar spongebob tadi.Saya biasanya pake Quick Selection Tool. Terus, gabungin deh sama gambar header tadi.
Nah, untuk bikin menu-nya, saya pake Elips Tool. Bikin aja bunderan gitu.
Terus di atas si bunderan tadi, di kasi tulisan sesuai dengan menunya. Biasanya saya suka bikin menu itu berdasarkan urutan pada umumnya. So, firstly saya bikin menu HOME.
Terus di copy-paste aja. Nah, bikin aja sebanyak menu yang kamu mau. Dan akhirnya bisa jadi seperti di bawah ini. *Dimodifikasi dengan rectangular tool*
Terus, save as deh, biasanya untuk header saya save as jpeg.
Nah, disini bisa ngatur kapasitas dari header, biasanya saya sih bikin qualitynya maximum. Terus, klik OK aja.
Nah, lalu buka tuh dreamwaver. Klik new > Pilih HTML dan Klik OK, tampilannya bakal kayak yang di bawah ini.
Nah, klik di bagian <body>. Kita bakal masukkin image header spongebob tadi di bawah tag <body>. Klik insert > image. Ntar bakal ada tampilan kayak di bawah ini.
Terus, pilih gambar header yang mau dimasukkin. Kalo ada tampilan kayak di bawah, klik OK aja. Tenang tenang, jangan gusar gitu *biasanya banyak yang suka takut dan ngira laptop atau PC-nya nge-hang*
Apakah sekarang tampilan dreamwaver kamu kayak gini? Kalo iya berarti bener.
Selanjutnya, di bawah ada gambar kayak shape gitu. Ada Kotak, Bulet, sama Poligonal. Terserah milih yang mana. Sesuain sama menu yang udah kamu buat. Fungsi dari shape inilah yang bikin menu bisa ngelink. Lihat yang saya tandain no. 2, shape bulet udah nutupin si menu. Selanjutnya, tanda no. 3, masukkin link home itu kemana, disini home yang
saya maksud adalah ngelink ke alamat blog
saya . Untuk target, kamu bisa milih _blank atau _self. Kalo _blank, ketika di klik bakal ada tab baru. Kalo _self, ketika di klik tetep kebuka di tab yang sama. Ini sih tergantung selera, kamu doyan makan mi rasa soto ayam atau soto bebek #emangadarasasotobebek????
Nah, buat deh shape sebanyak si menu itu. Disini
saya nyontohin shapenya cuma buat satu menu. Ya menurut
saya , kamu semua pasti bisa bikin shape untuk menu selanjutnya. Save header ini dengan format .html
Kalo udah disave, pasti ada file html baru di folder di mana kita ngesave sang file. Klik kanan, open with notepad.
Kalo si code udah kebuka di notepad, perhatikan kode img src. Disitu gambar yang dimaksud adanya di komputer kita, tapi di internet belum ada alias belum diupload. Gimana cara menguploadnya? Disinilah akun image hosting berperan.
saya biasa pake Photobucket.
Ini tampilan Photobucket. Kalo mau bikin akun, klik Sign Up.
Karena
saya udah punya akun,
saya login pake akun
saya . Disini kalo males bikin akun baru, bisa juga login pake akun facebook atau twitter.
Kalo udah berhasil masuk ke akun masing-masing, bakalan ada menu upload *liat yang
saya buletin merah*.
Klik upload.
Setelah nge-klik upload, selanjutnya, muncul tampilan kayak di bawah. Klik Select Photos and Videos.
Bakalan muncul tampilan kayak gini, pilih dah image banner yang udah kita bikin tadi. Klik Open.
Selanjutnya, nunggu si header ke-upload.
Kalo udah ke-upload, tampilannya kayak gini. Klik aja view album, ntar bakal masuk ke tampilan daftar gambar yang udah pernah di-upload. Klik di gambar header tadi.
Setelah si gambar header kebuka, liat di pojok kanan, ada Links. Pilih yang direct link, terus di-copy aja.
Balik lagi ke kode html yang dibuka pake notepad tadi. Terus, paste si kode banner ngegantiin headerspongebob.jpeg tadi, hasilnya kayak gini.
Login ke blog kamu masing-masing, masuk ke design. Terus, tambah dd gadget deh, pilih yang HTML/Javascript.
Masuk ke kode yang di notepad tadi, copy isi dari tag <body>. Kenapa kode
saya singkat banget? Karna tadi menu yang nge-link cuma home. Kalo misalnya kamu ngebuat menu yang nge-link tadi lebih dari satu, udah pasti kodenya lebih dari kode di bawah.
Setelah di-copy, paste si kode banner di gadget HTML/Javascript tadi. Klik Simpan.
Si gadget sudah muncul *liat tanda merah*. Tapi kok di samping sih? Kan header biasanya di atas?
TADAAAAAAA!!!! Si header jadi-jadian udah nemplok di blog. Muehehehe gimana? Gak susah-susah banget kok, asal kita mau belajar.


































5 Mei 2012 pukul 03.34
mantabz,,,,,
9 Juni 2012 pukul 17.17
Ok...
25 Juli 2012 pukul 06.15
thanks atas infonya :) *up
12 Oktober 2012 pukul 17.01
ga ada bocah
9 Maret 2016 pukul 21.24
saya juga pengen tapi di laptop belum ada dreamweaver. apa gak ada versi edit via online ya?